
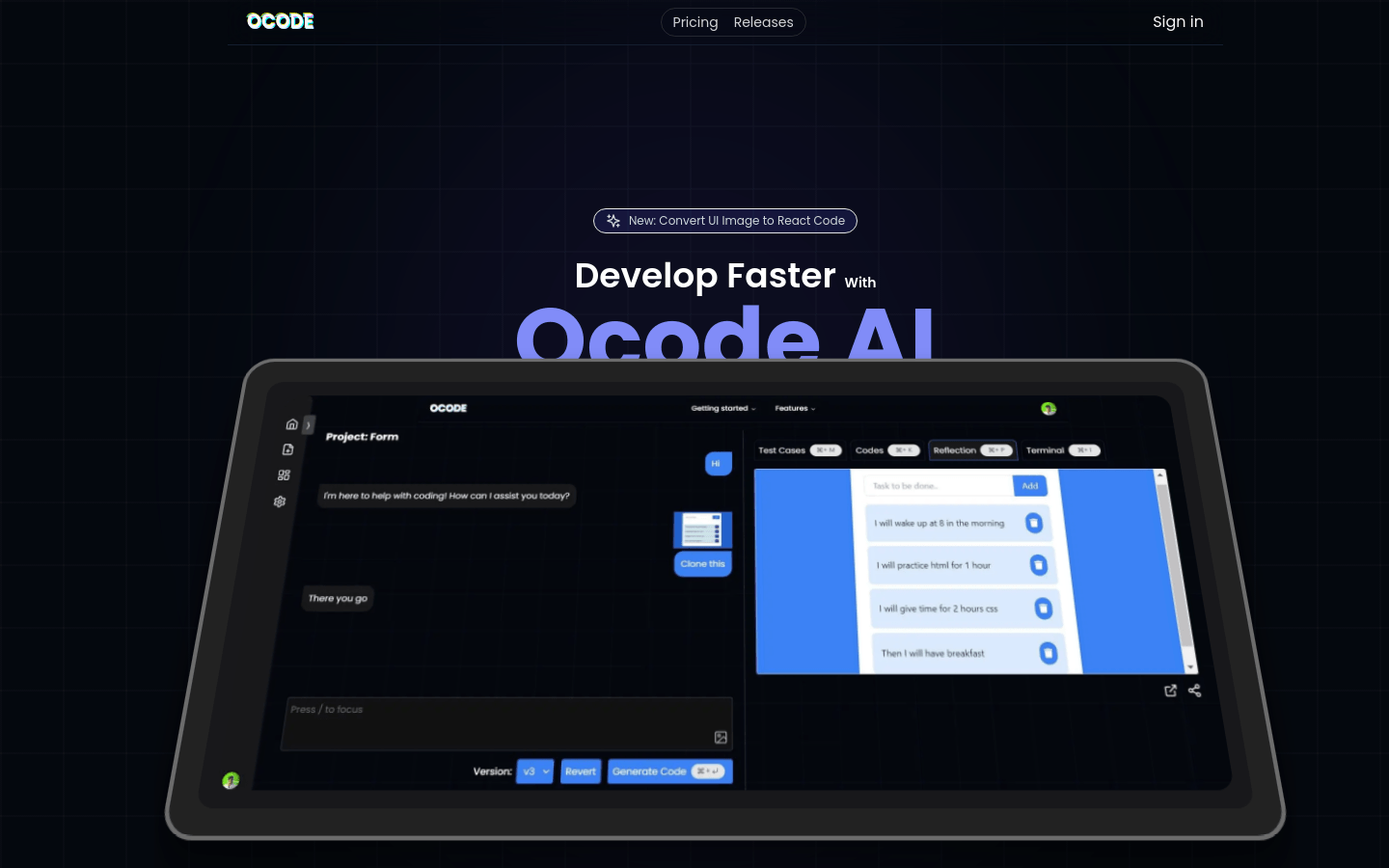
What is Ocode AI?
Ocode AI is an AI-driven programming assistant that helps developers convert UI design images into React code. This tool accelerates development by generating code in real-time, allowing for immediate previews, deployments, and interactive modifications through AI conversations. It streamlines the process from initial requirements gathering to code writing, unit testing, and deployment.
Who Can Benefit from Ocode AI?
Frontend developers, especially those working with React, can benefit from Ocode AI. It reduces time spent on manual coding, enabling them to focus more on product functionality and user experience.
Example Scenarios:
A frontend developer uses Ocode AI to turn a UI design into React code, completing a page’s development within a day.
A design team and development team collaborate using Ocode AI to swiftly transform design images into code, shortening the time from design to launch.
A startup utilizes Ocode AI to cut down development costs and expedite product iterations through automated code generation.
Key Features:
Real-time Code Generation: Instantly generate React code based on UI designs.
Image-to-Code Conversion: Directly convert UI designs into React code.
Visual Output Preview: Preview generated code directly in the interface.
Interactive Code Modification: Refine and optimize code through AI interactions.
Requirement Collection: Help developers gather and organize project requirements.
Automated Code Writing: Automatically complete coding tasks.
Unit Testing: Automatically run unit tests to ensure code quality.
Deployment & Logging: Automatically deploy code and record deployment logs.
Getting Started Guide:
1. Visit the Ocode AI website and sign up for an account.
2. Upload your UI design image.
3. Select the UI components you want to convert.
4. Ocode AI will automatically generate the React code.
5. Preview the generated code and make necessary adjustments.
6. Use AI interactions to further refine the code.
7. Run unit tests to ensure code quality.
8. Deploy the code and check the deployment logs.